Building a Web3 Music Platform for Artists, Powered by Webflow
Key Insights & Project Scope
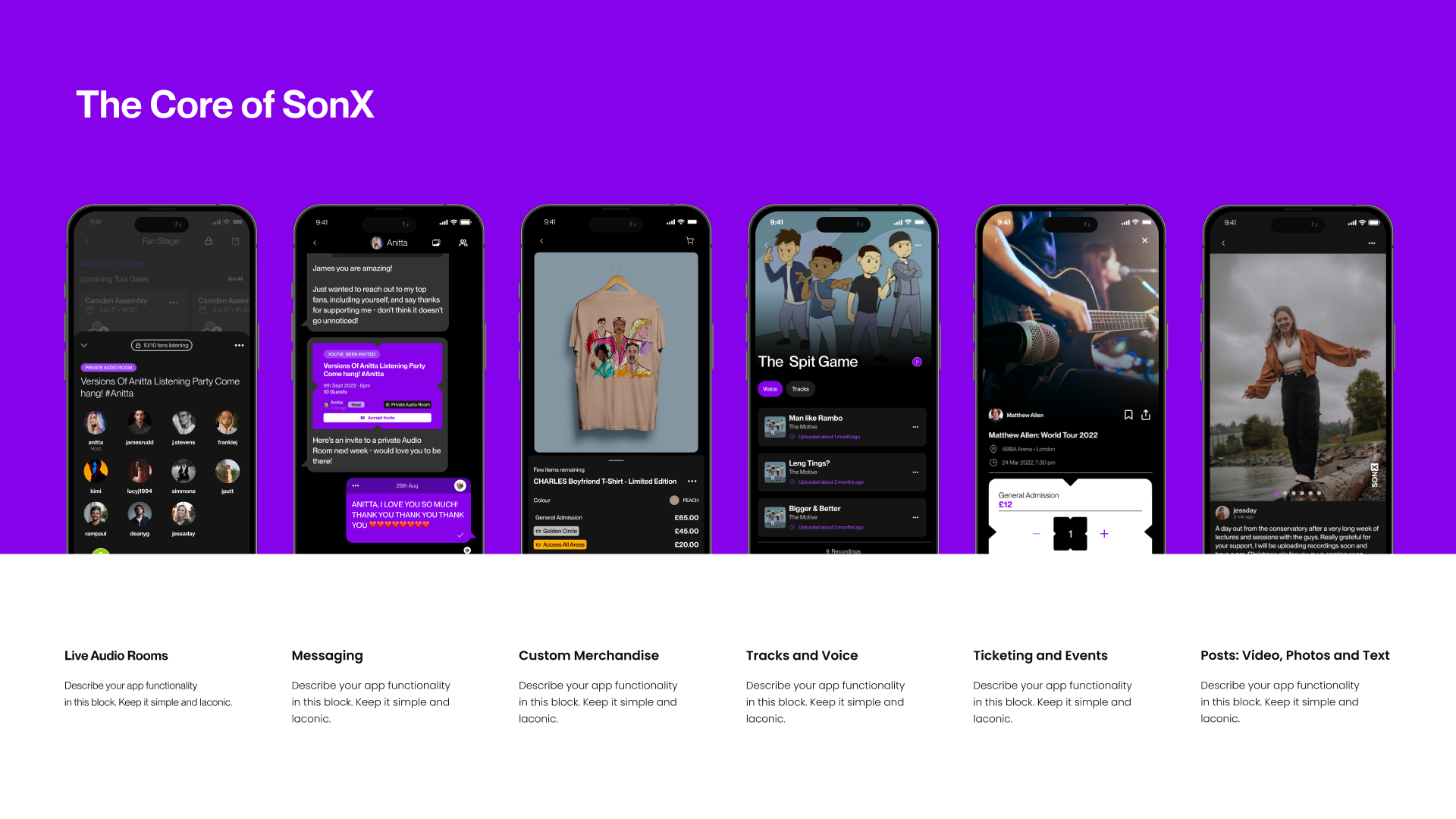
Our goal was to build a visually engaging, high-performing site that introduced SonX’s Web3 proposition to the world — all while communicating complex ideas in a clean, digestible way for artists and fans alike.
• Web3 was polarising in the beginning— clarity of message and trust-building were non-negotiable.
• Artists needed immediate value: visibility of earning tools, NFT drops, and control over rights.
• Fans needed to understand the benefits of music ownership without jargon.
• Webflow enabled rapid design iteration, CMS flexibility, and full creative control over the brand’s digital expression.
• I worked end-to-end across UX, UI, interactions, animations, and development within Webflow.

Homepage – Owning the Future of Music
he homepage was designed as a powerful first impression. It needed to anchor SonX as the future of music — not just another app. I crafted a hero section with scroll-triggered animations, clearly positioning SonX as an ownership-driven platform. Product mockups, key features, and a bold CTA guided both artists and fans into their respective user journeys.
Highlights:
• Sticky scroll animations to show the artist-to-fan transaction flow.
• Motion-focused product reveals without compromising performance.
• Emphasis on brand tone: powerful use of ticket-shape and SonX Purple, future-facing, creator-first, and independent.

For Fans – Listen. Collect. Own.
This page introduced fans to a new way of engaging with music — collecting limited digital records, accessing behind-the-scenes content, and supporting artists directly. I leaned into storytelling and visual clarity here, removing Web3 jargon while keeping the tech backbone intact.
Highlights:
• Benefit-focused layout (not tech-focused) with high-contrast UI.
• Use of NFT-style cards to illustrate how music collectibles work.
• Built with CMS collections to allow rapid deployment of new drops.
For Artists – Create with Freedom. Earn with Clarity.
The artist hub needed to highlight control, transparency, and new monetisation models. I structured the page around pain points SonX solved — like unfair streaming payouts or lack of fan data — while showcasing the product experience visually.
Highlights:
• Clean modules showing earnings breakdowns and NFT setup flows.
• Webflow CMS powering real artist testimonials and demo drops.
• Strong CTA blocks to onboard early creators and collect signups.
About Us – Built by Artists, for the Ecosystem
This section framed SonX’s mission: to decentralise music ownership and give power back to those who create. The tone was authentic and community-led, aligning with the values of both Web3 and independent creators. I balanced storytelling with credibility — no hype, just impact.
Highlights:
• A clean, editorial layout with subtle animations and interactions.
• Brand messaging focused on transparency, culture, and purpose.
• CMS-powered team bios and a press-ready media section.